
Event Hive
Event management tool | 2018
Project length: 3 months
Working in partnership with the British experience agency 2Heads, I helped redesign this web app oriented to teams of event organisers, hosts and receptionists needing to manage time, schedule meetings and compare the performance with previous events.
Following existent UX documentation on personas, journey maps and user stories, my role involved the design of a complete user flow with segmented content defined by user types and a design system with a full set of UI components.

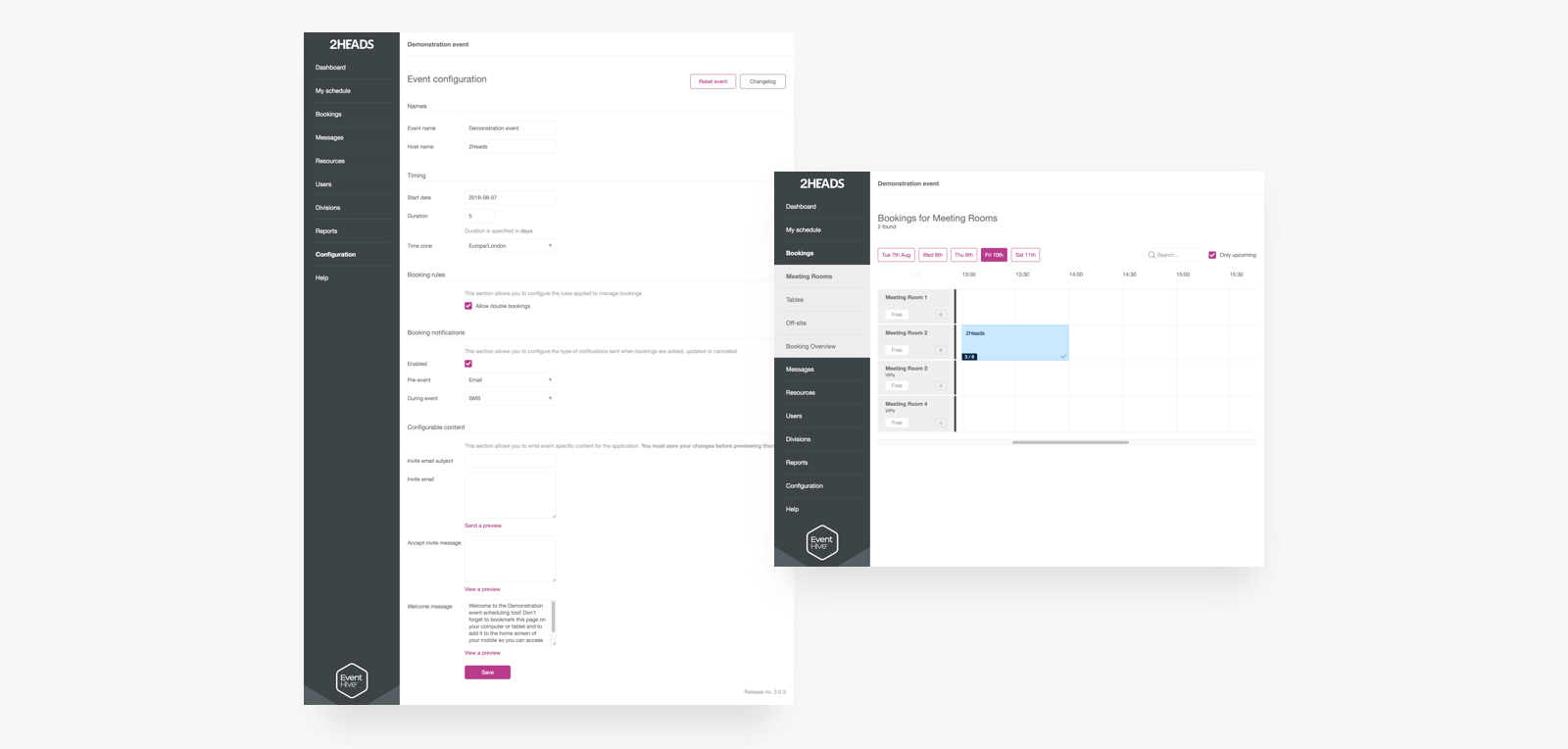
Previous platform
The existent tool was operated by an internal team at the agency, so clients could not use it independently to manage their own events. Furthermore, there were no segmented profiles or analytics to compare performances and support decisions.

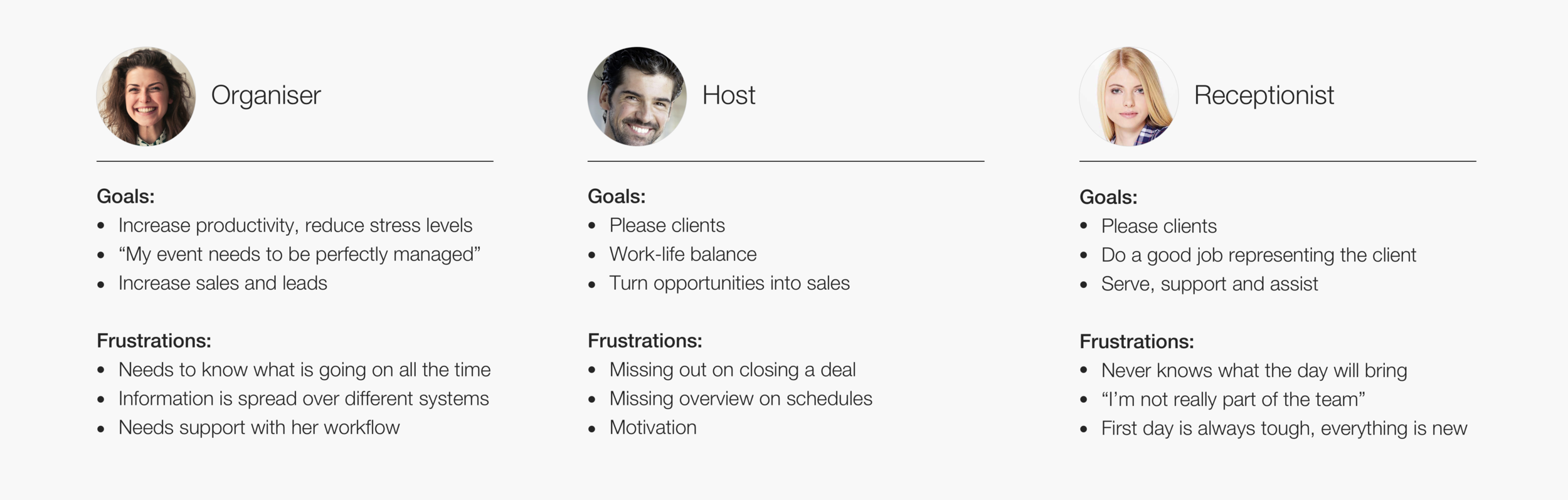
User types

Analogus inspiration
Spending time navigating and analysing similar experiences works wonders, as it can trigger a great deal of inspiration as well as inform on solutions and patterns that could be re-purposed to this specific tool.

Site Navigation
Working directly with the Product Owner, the existent information architecture was reviewed and a new site navigation proposed, followed by prioritised functionalities.

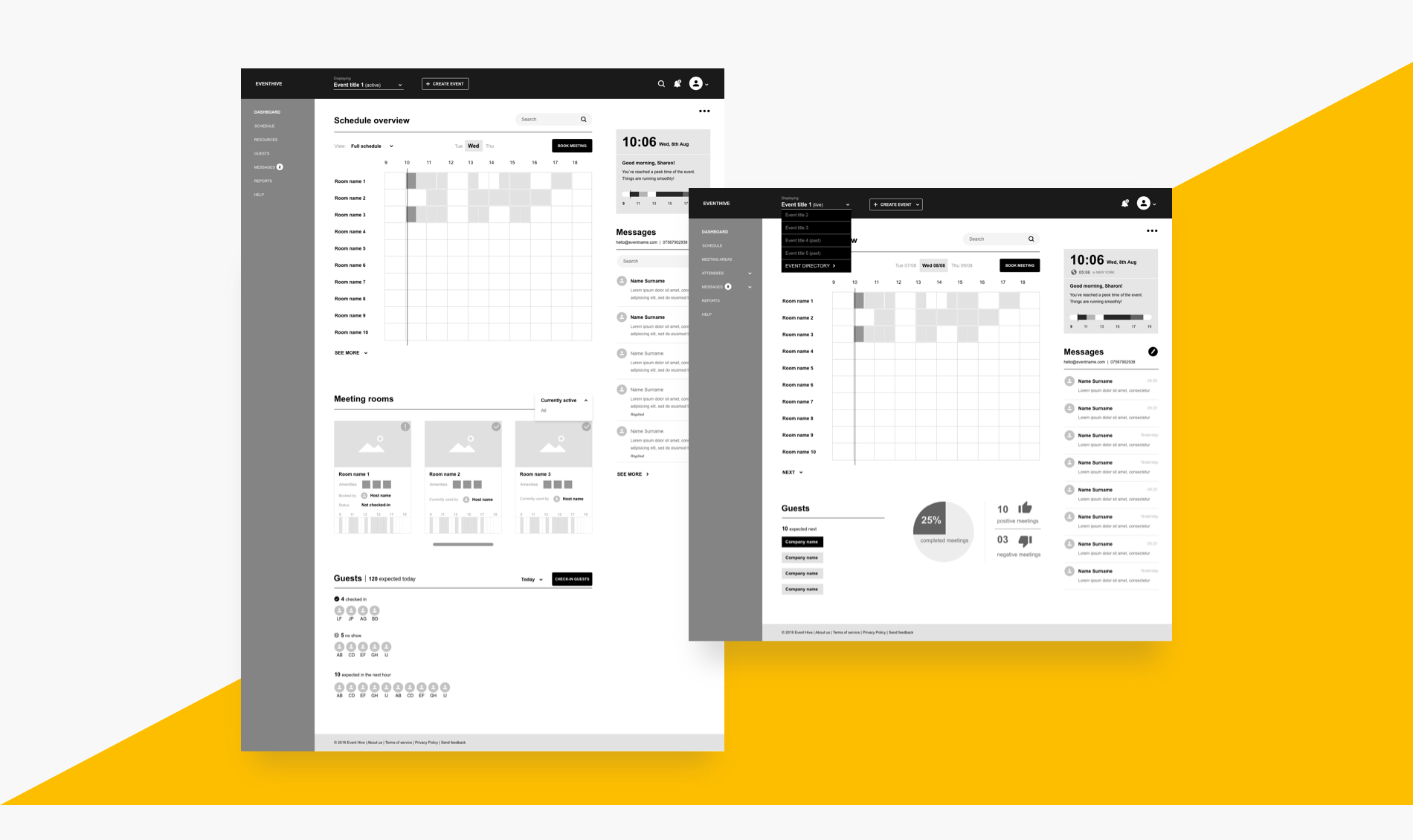
Wireframes
The complex web app navigation was ideated through wireframes and iterated based on user feedback as we moved forward.

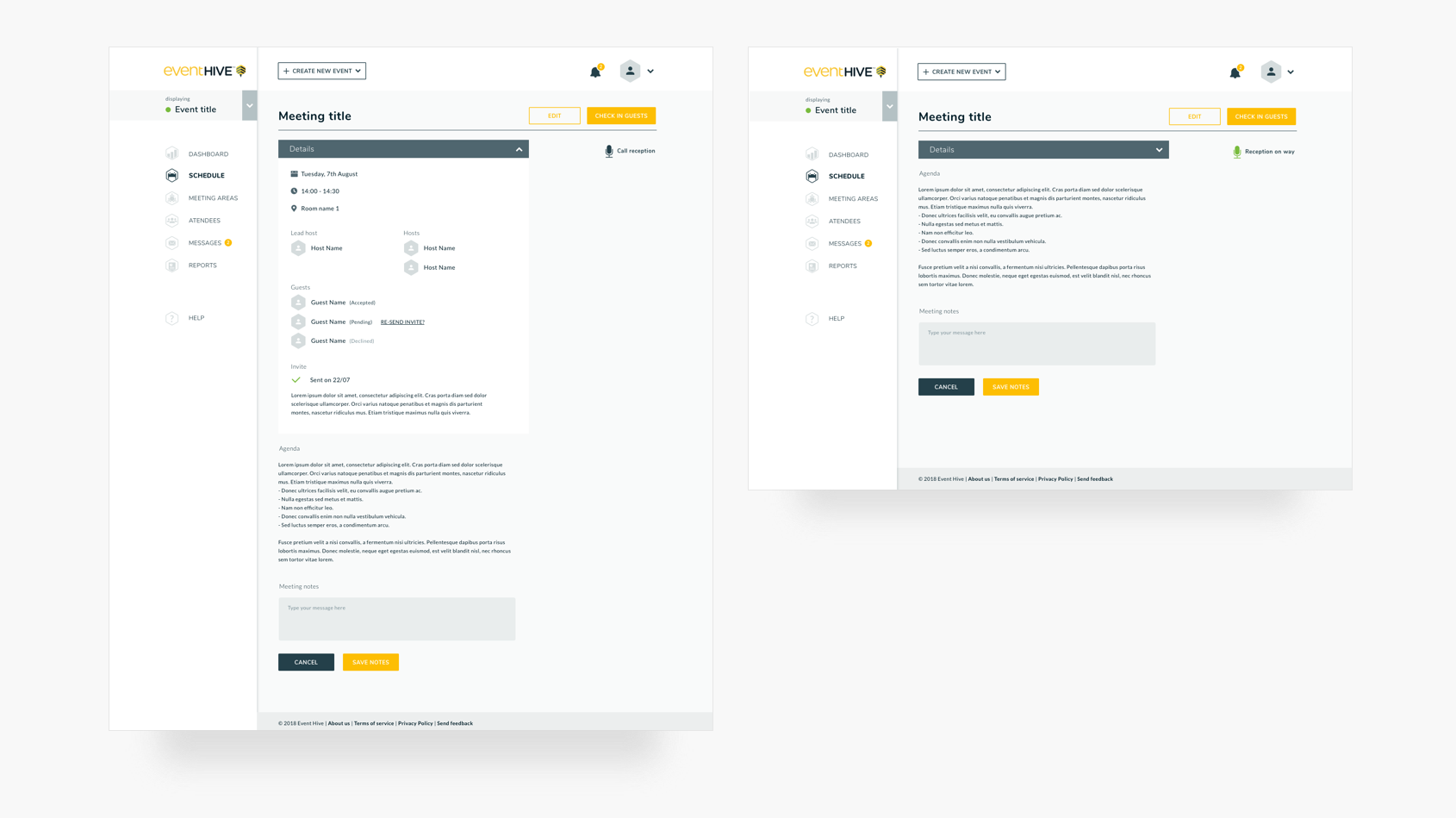
Personalised interface
The interface was designed to provide tailored content and functionality based on the specific needs of each user type (or personas).

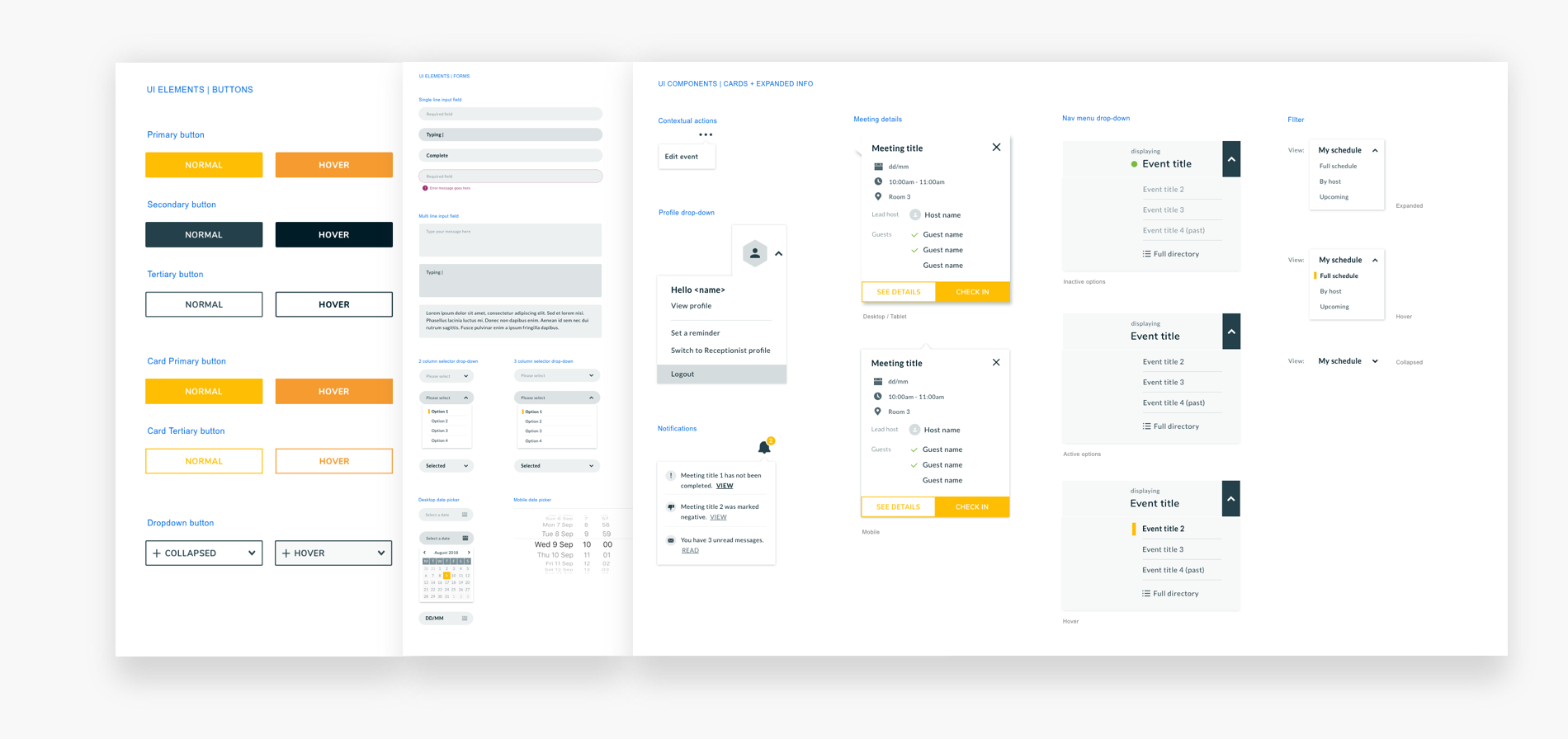
Design system
Brand and colour palette were already developed, allowing me to propose a visual language and treatment to the interface. The approved layout was then translated into a UI component library, a design system to be used by the team to iterate and create new screens.

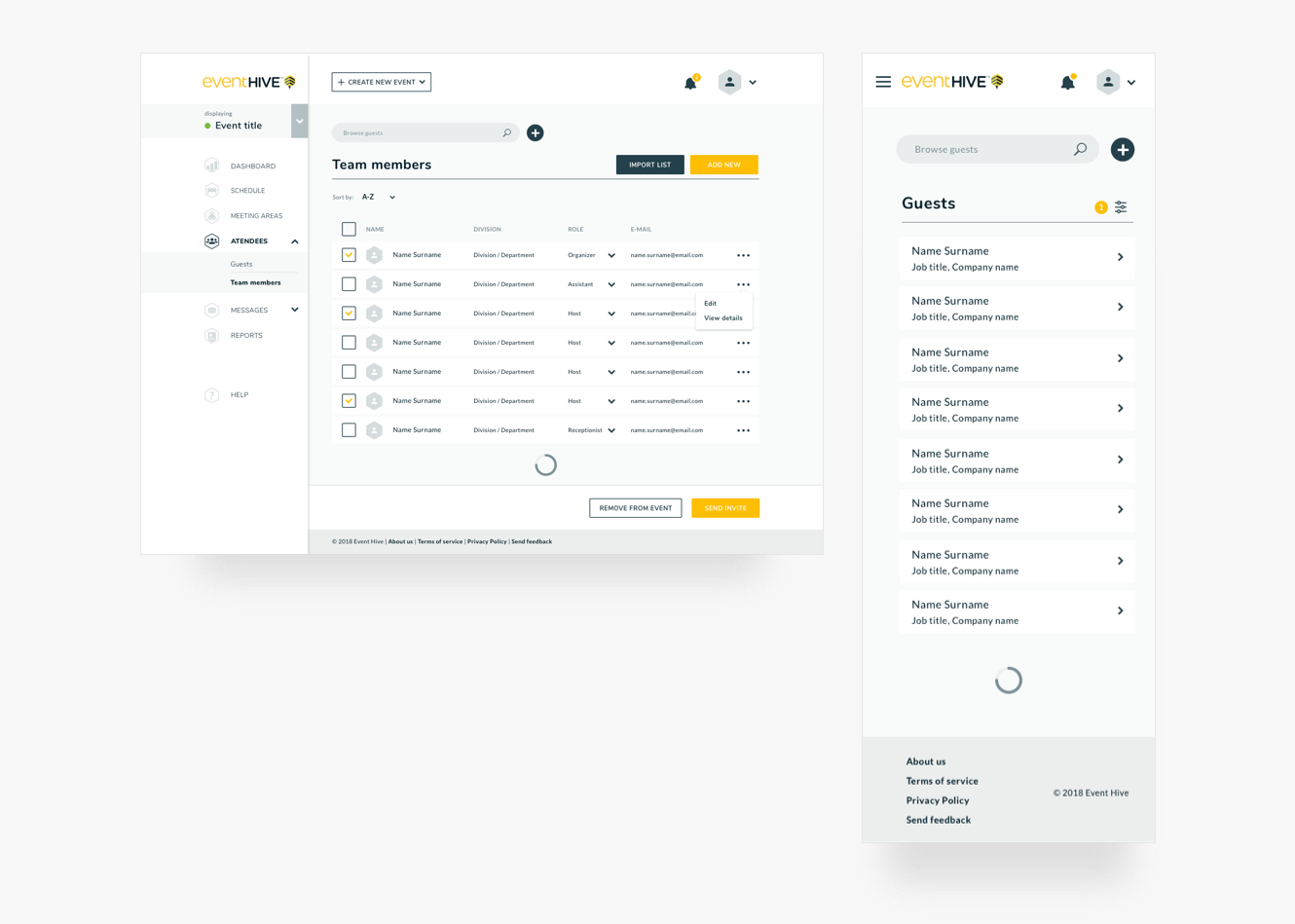
Responsive Design
The screens were designed with special consideration for three main breaking points: desktop, tablet and mobile devices.

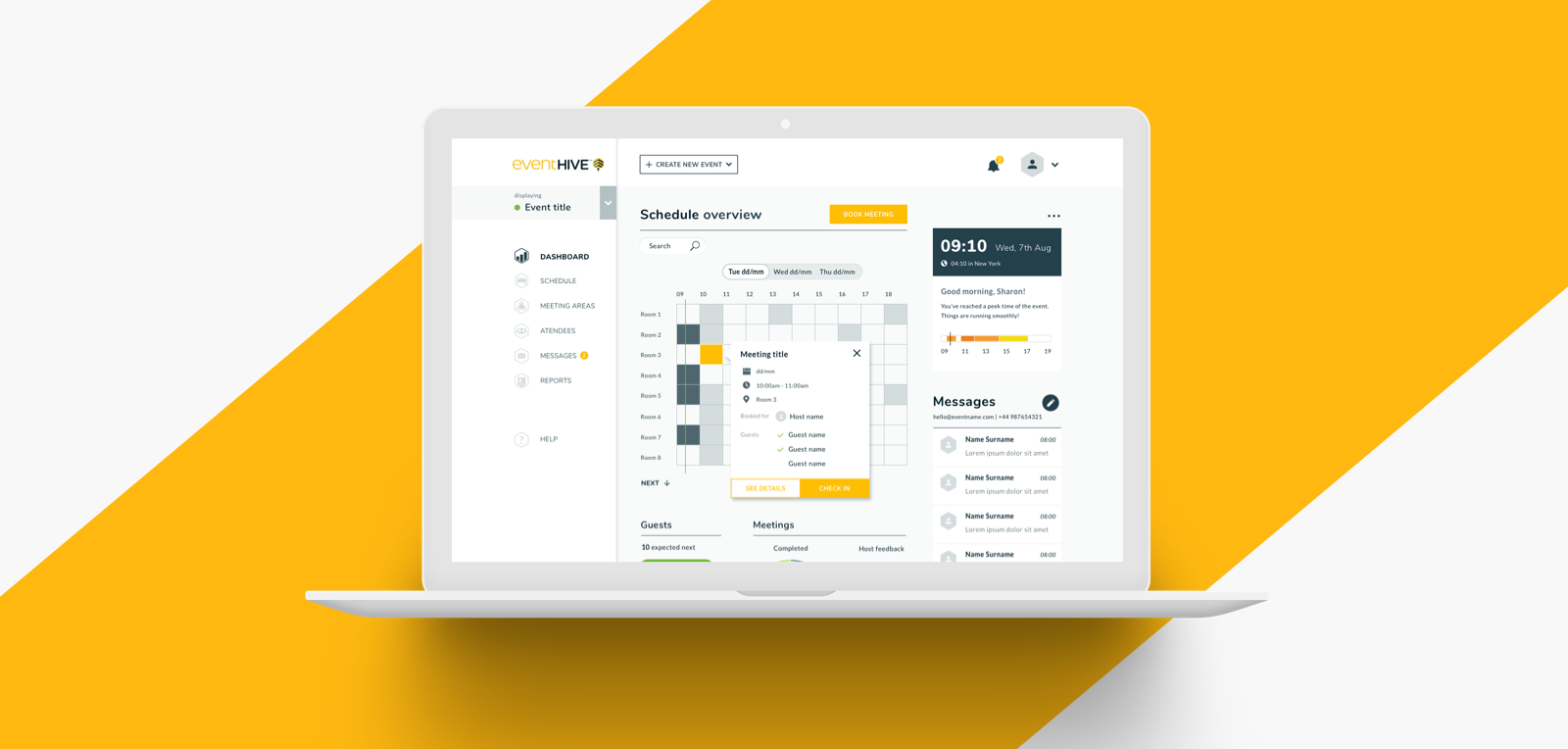
UI Design
The platform consists on a series of functionalities that should enable teams to have a glance at highly important information, perform quick actions as well as navigate and create every detail around an event. A clean layout with actions and alerts emphasised by colour was defined to help guide the eyes of the user throughout their journey - pre, during and post event periods.

Flexible schedule views were designed to provide the right visibility to each user type. They should feel empowered while avoiding unnecessary information during periods of high demand.

Event hosts should be able to easily request assistance from reception during meetings. The notification functionality was specifically designed for the host profile to reduce interruptions and maximise the time spent with guests.

The new system allows to quickly browse guests and team members, as well as edit and change roles. Positions could vary according to the company event calendar.

By using an embedded message system, teams could ensure that members would be kept up to date with information in one place and, therefore, collaborate more efficiently.

Product release
Before the collaboration came to an end, a clickable prototype was prepared for user testing and the design system was delivered to ensure new iterations could be easily implemented by the team.
EventHive is now available for subscription here.
