
Swapsy
Mobile app | 2018
Project length: 6 months
Looking to tackle wastage while finding alternatives to massive consumption, Swapsy is a mobile app inspired by existing user behaviours around the sharing economy, such as book clubs and clothing swap groups.
The social app launched on Google Play and App Store in 2019 aims to connect like minded people locally to swap items without exchanging money.

Background
When I onboarded the project, the team was going through user research while testing the initial concept with a low-fidelity prototype. My goal was to analyse data, identify pain points, review the user flow and design a polished MVP.
A few issues came out of user testing:

Competitive analysis
To add to the qualitative data, we’ve analysed similar market offers and searched for analogous inspiration, from marketplaces to social experiences.

User flow review
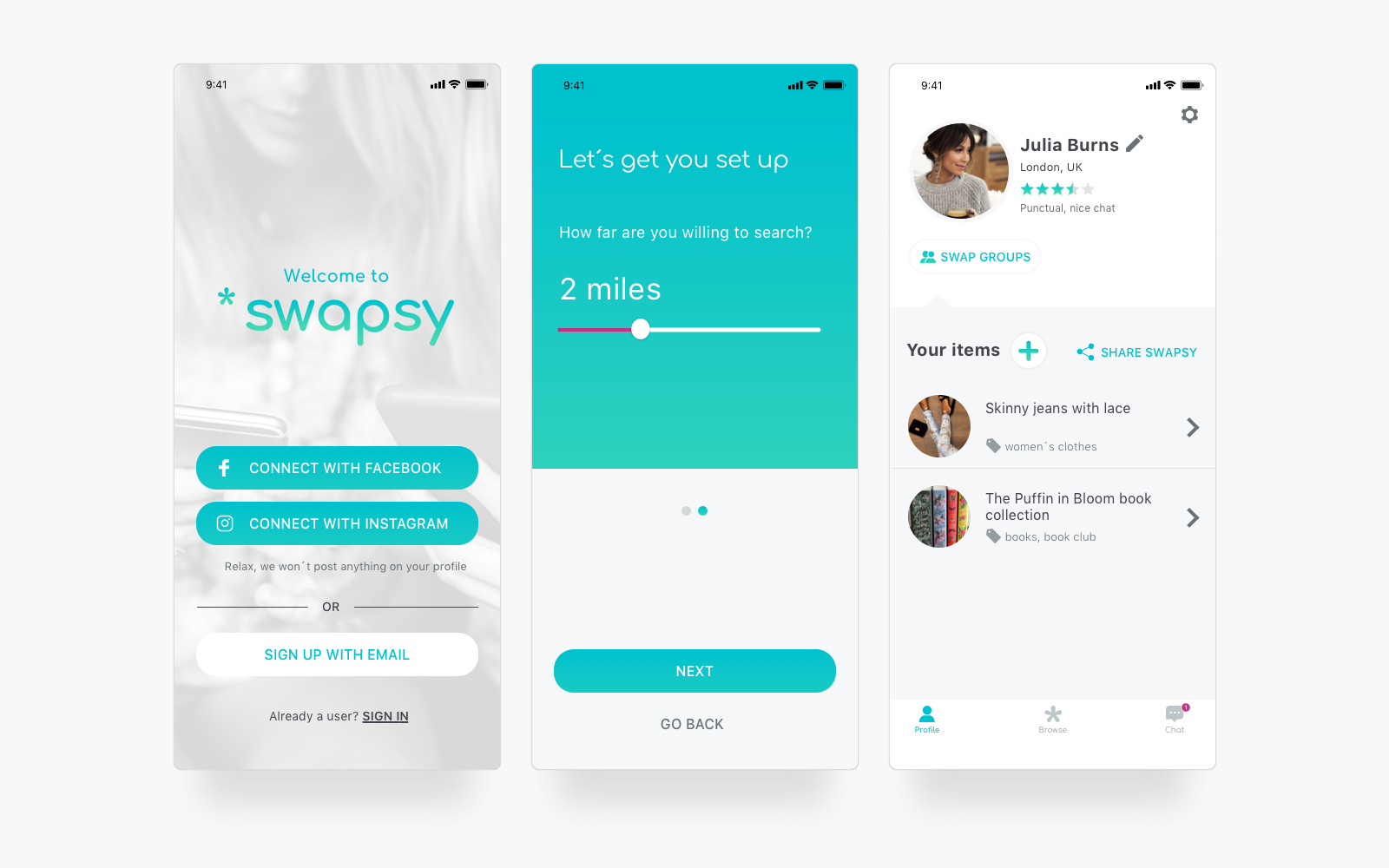
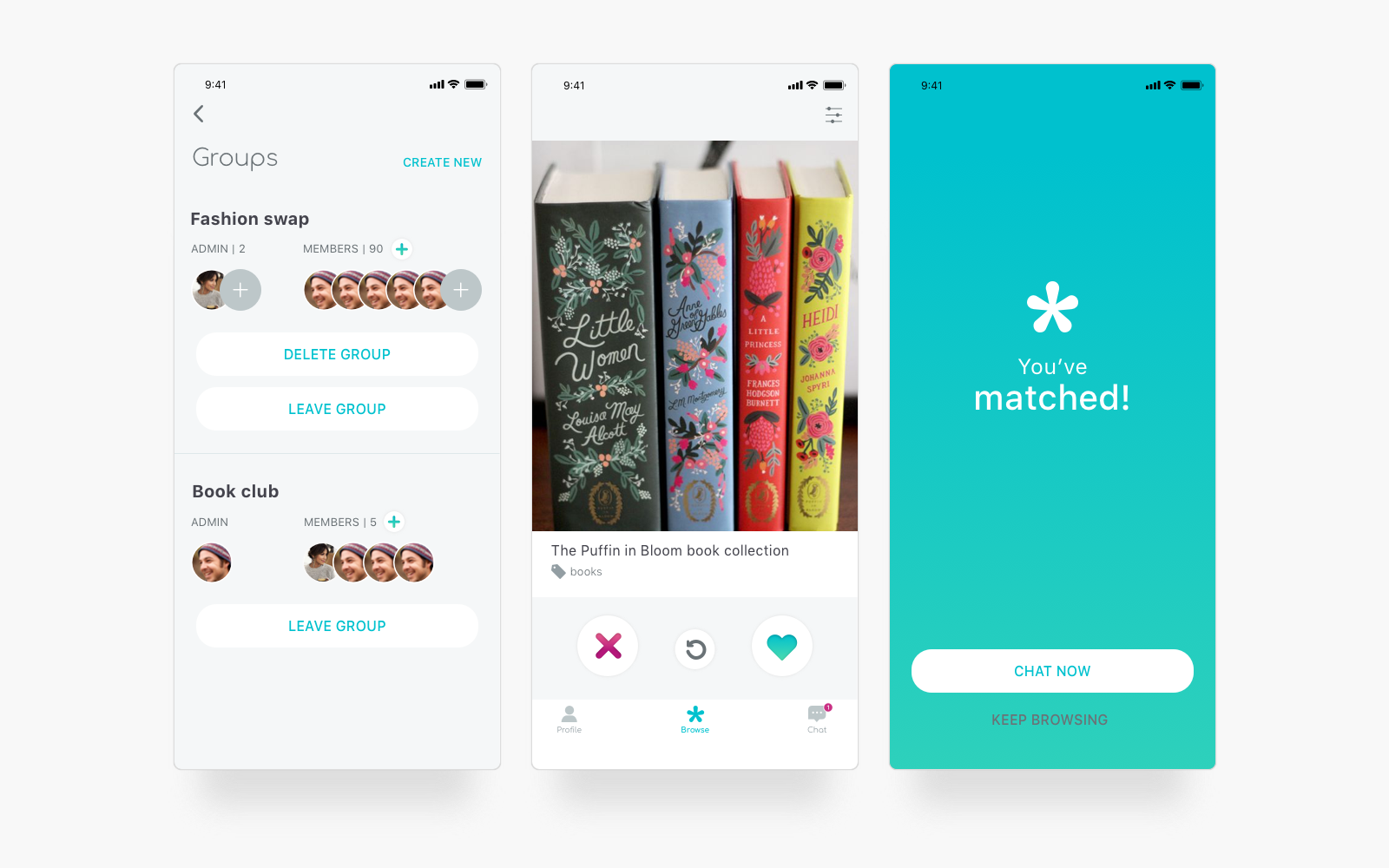
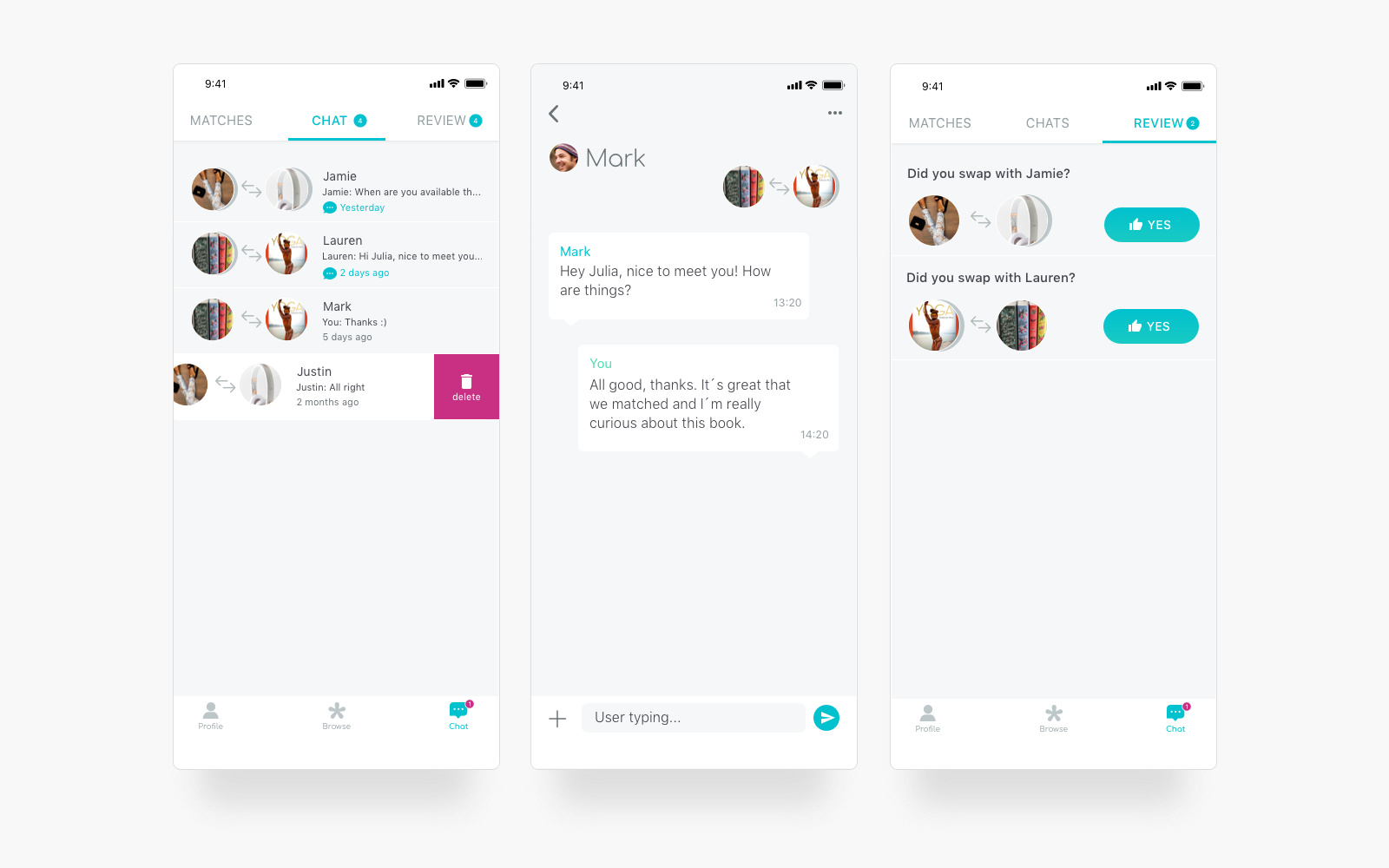
Building on the existent prototype, the identified pain points were addressed and an updated user flow proposed. During review phase, we tested and validated a simplified navigation with 3 main areas - “Profile”, “Browse” and “Chat”.

The next exercise included a list of functionalities previously discussed with the client or explored during user testing. With the business strategy and product vision as parameters, we have agreed on high impact features for the MVP and planned future implementations to scale up the offer.

Visual design concepts
Using the logo already produced, I designed and presented visual concepts that could match the brand tone of voice.

Swapsy interface design




Considering native behaviours
Swapsy is a hybrid app, but was designed considering native patterns to provide a seamless experience to users.

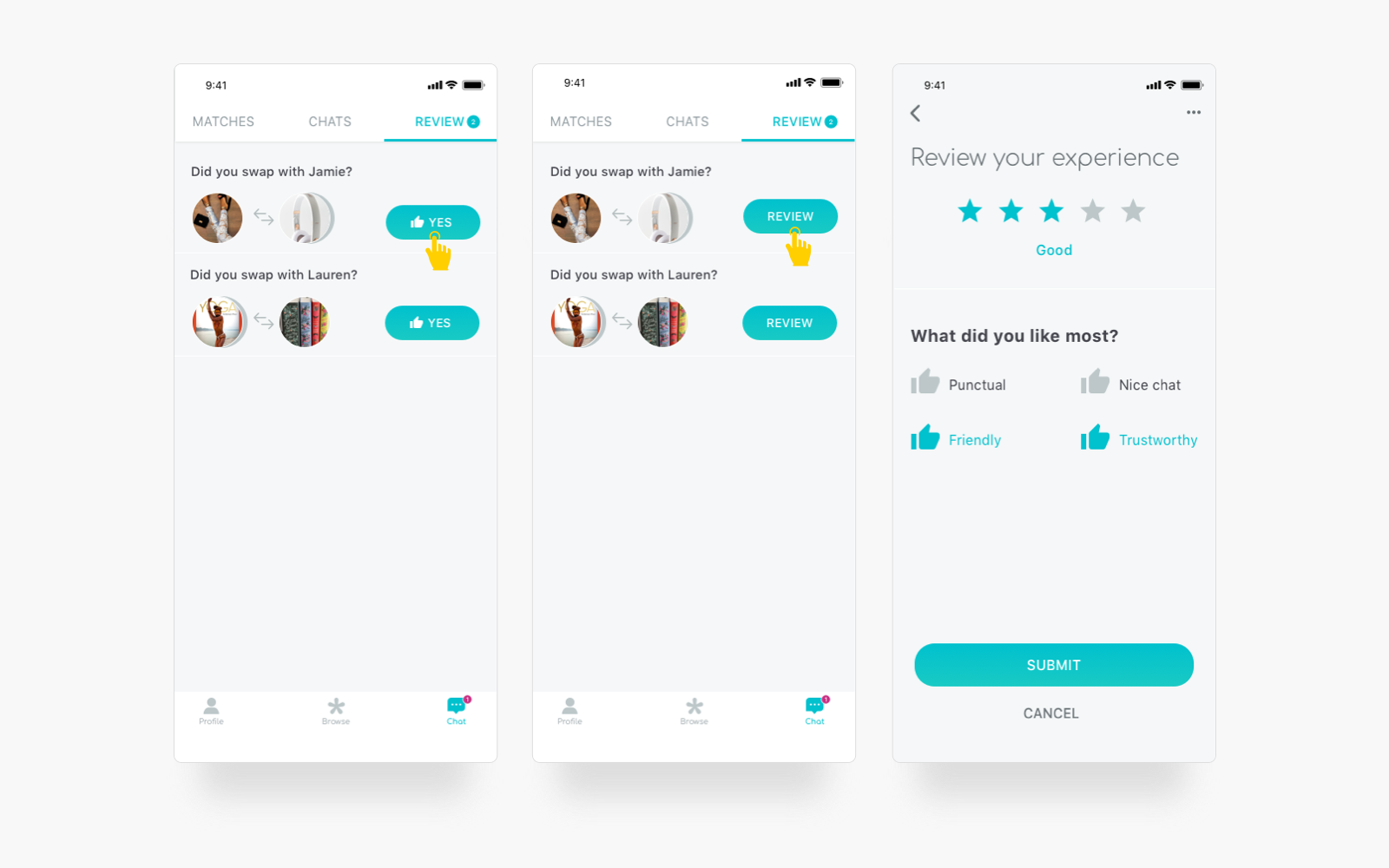
User Testing

Providing potential users with a clickable prototype allowed the team to validate functionalities and flows, while identifying major issues first hand.

The use of a toggle to trigger the review screen, for an example, was not understood by most users and an alternative functionality was later designed and validated. A swap confirmation button was put in place and, when tapped, should convert to a “review” CTA,

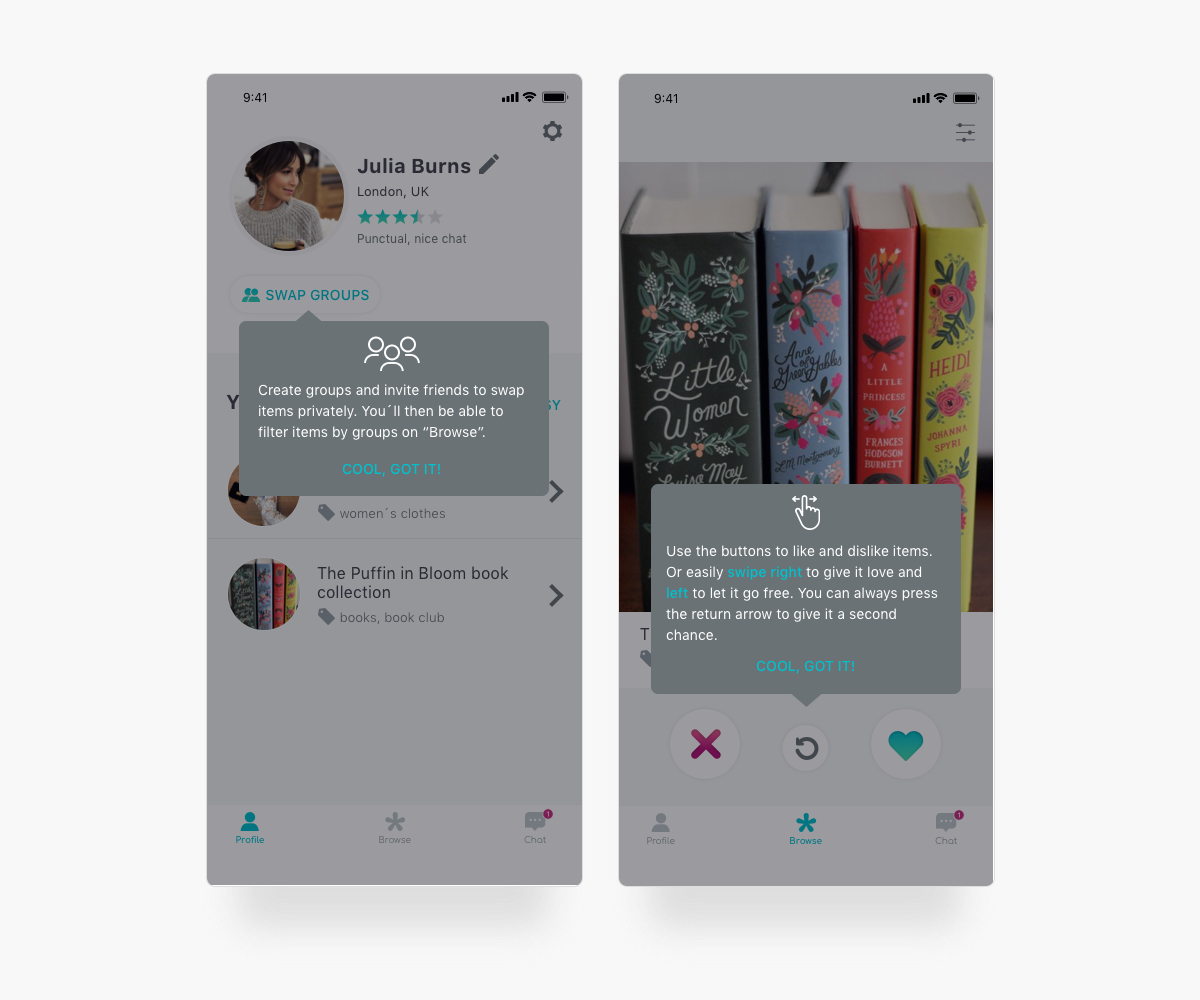
With the aim to guide first time users through the mobile app, a set of tooltips were specifically designed to prompt snippets of information when onboarding Swapsy.

App release
The MVP went through development and testing in 2018. It has finally pivoted to fashion-focused users and launched in Spring 2019.
Check it out : www.swapsy.app
